The Inspector
or DevTools
When working locally, you’ll also want to install the Live Server plugin, for quick/auto reloading in the browser! If you prefer this within the VS Code/IDE window, you can use Live Preview, instead.
I use Firefox Developer Edition as a daily browser and for coding. Many people say Chrome has the best DevTools, but I try to avoid Google products...
Firefox DevTools
We’ll be using Firefox's developer tools.
Chrome has the most robust, best-in-class set of DevTools—though Safari and Firefox have their own versions, too. You’ll often hear people call it the “Web Inspector” or just “The Inspector”. It’s going to be your best (Web) friend, showing you everything that the browser has parsed to display the page.

You can also hit ⌘-⌥-I (command-option-I), on the Mac.
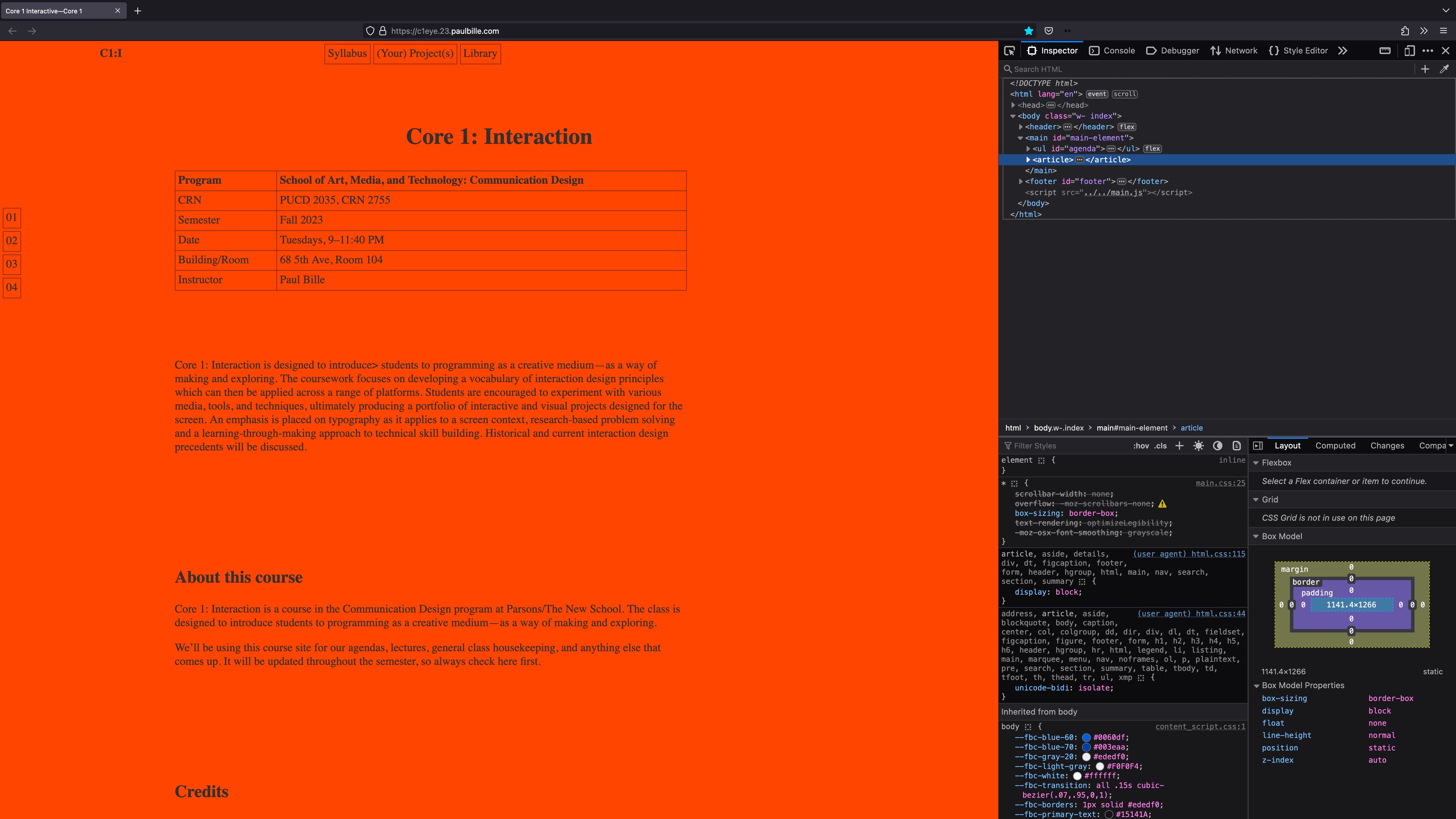
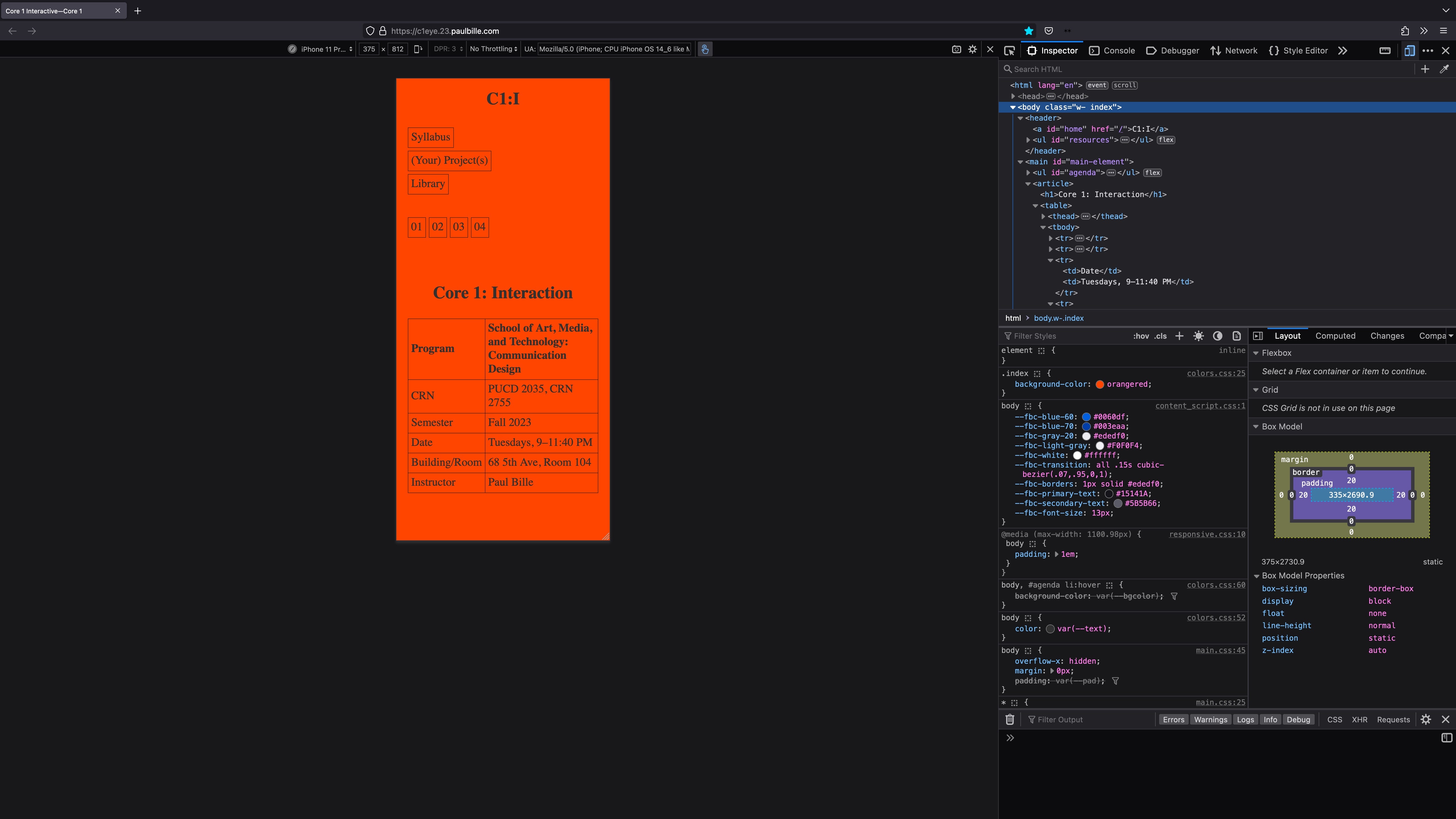
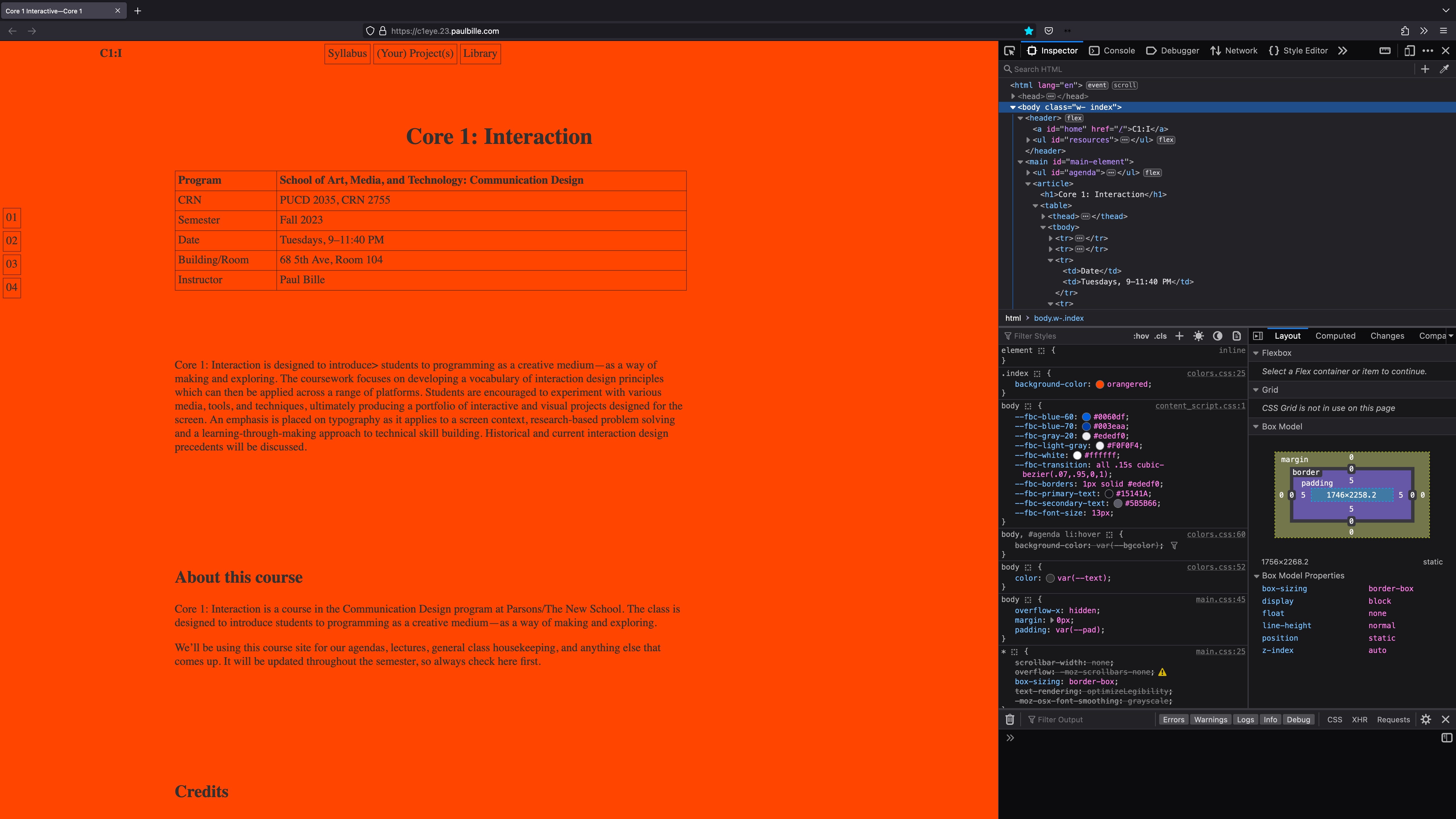
You’ll see the tools on the right side of the page. Depending on how big your screen is, they might be laid out a bit differently—but the basics are the same:

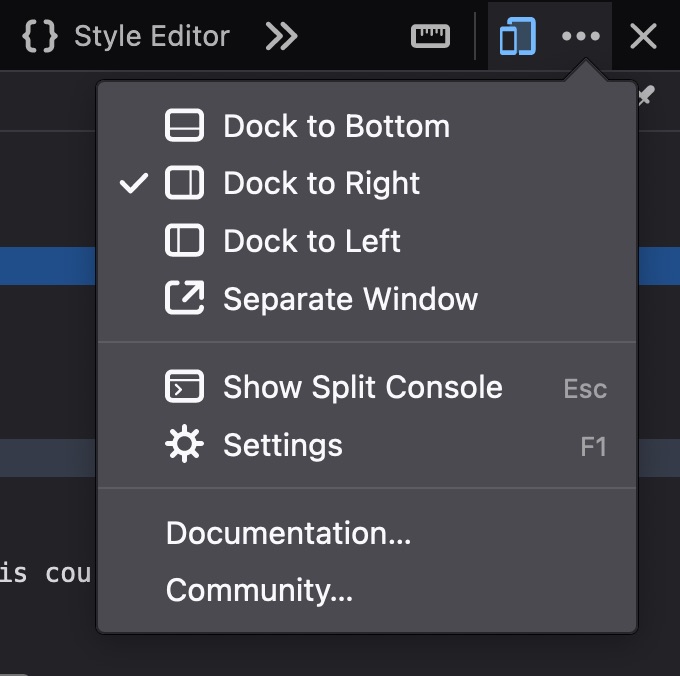
You can also undock the tools out into a separate window—often easier on a laptop/

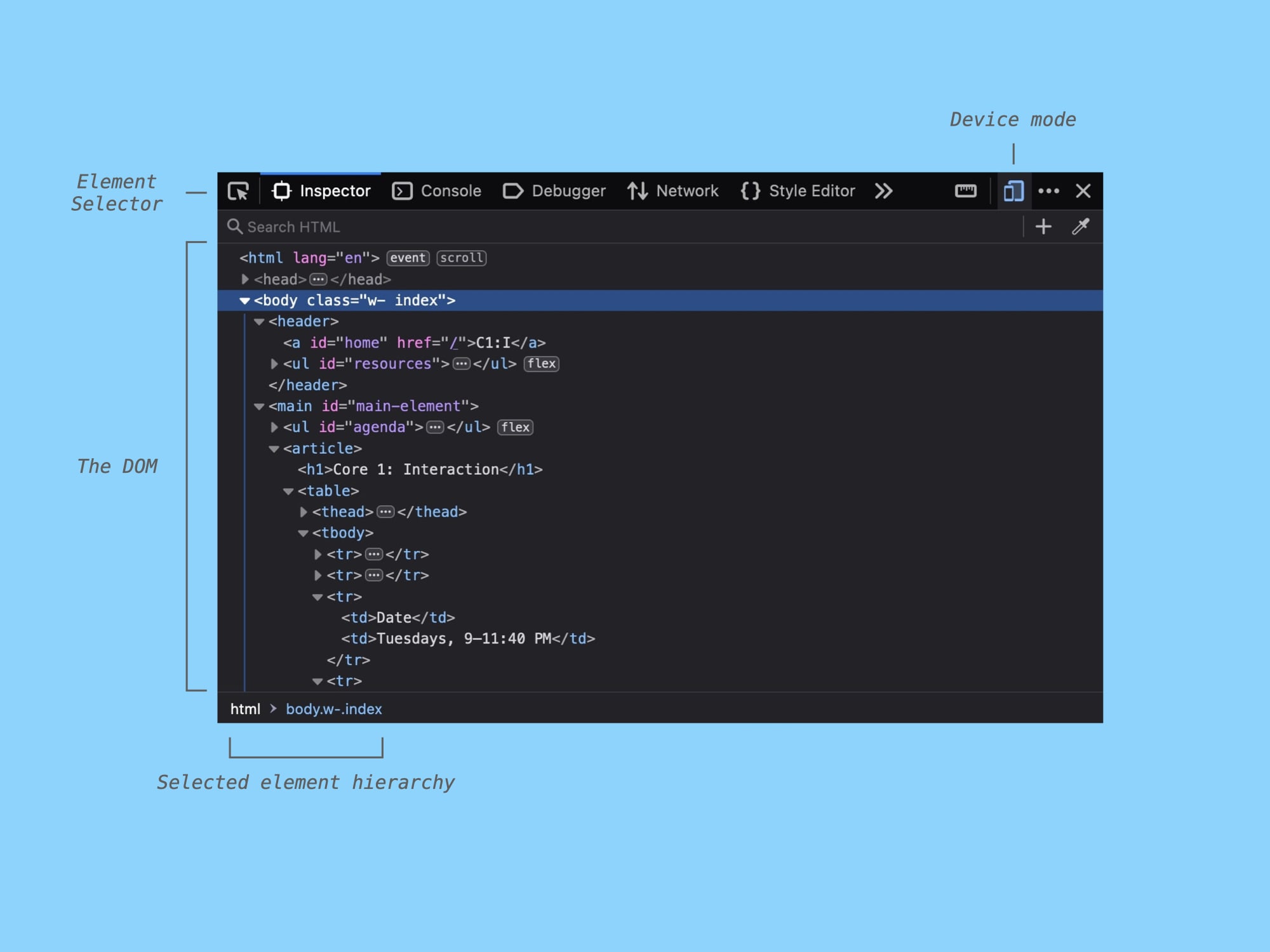
Elements panel
The top part of the tools is the DOM—you can expand/collapse all the nested HTML elements on the opened page.

The first button in the upper-left lets you mouse over on the page, and will then show you that element nested/
The second (more on this below) toggles the Device toolbar, “responsive mode.”
Handy tip: ⌘-F in here will let you search for elements or text by name/
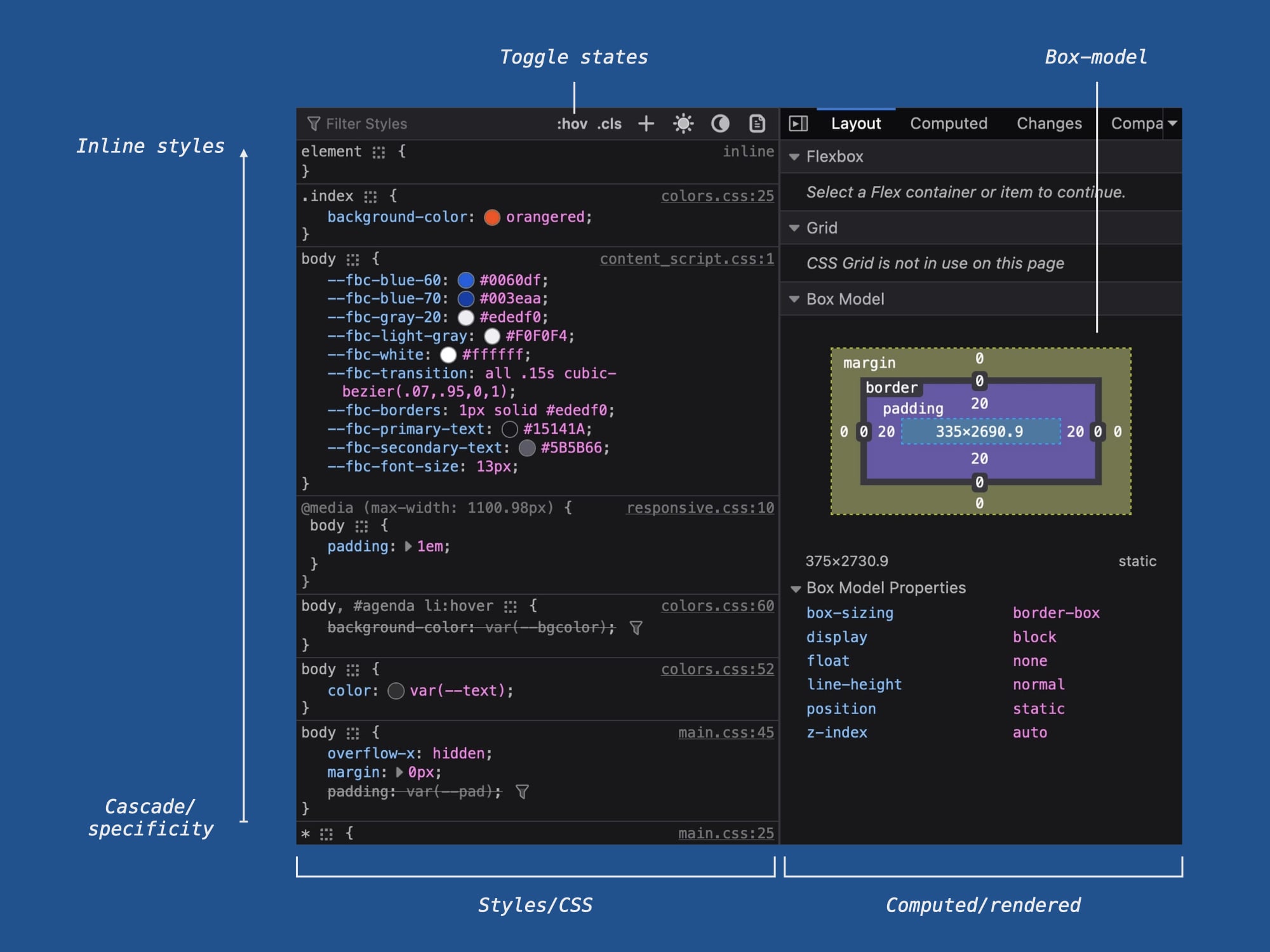
Styles pane
The middle area is for the styles. It shows whatever CSS properties apply to the element you have selected above, in the DOM/elements panel.

These are ordered with the most-specific at the top, with any cascading/
On the right, you can see the sum Computed (or rendered) values of all the rules that apply—regardless of where they come from. These represent exactly what the browser is showing to you for the selected element.
In both areas, you can type specific CSS properties/values into the Filter box to quickly narrow things down.
You can make changes in the Elements or Styles areas, and the changes will be immediately visible on the page as if you had edited the source files. It’s useful to try things out quickly (or diagnose problems/
Keep in mind these changes are temporary—any edits in the DevTools will be lost when you leave or reload the page! They are just for you.
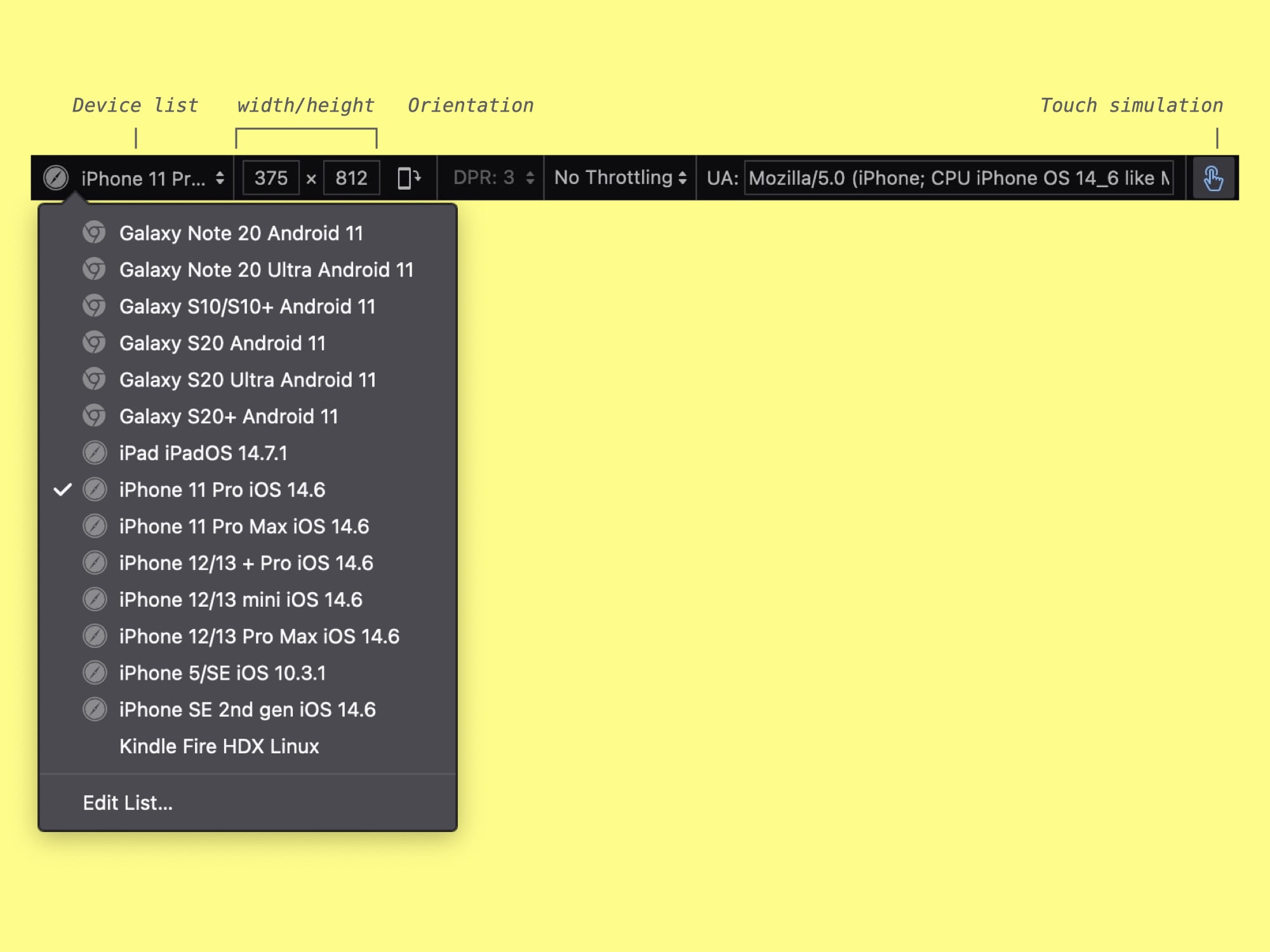
Device mode
First open the inspector, as above. Enter device mode with the little phone/tablet icon, in the upper left of the DevTools:


These devices don’t have accurate heights—they don’t account for the web browser’s own interface, so they are all too tall!
Be sure to refresh with ⌘-R if the page doesn’t rescale correctly when you enter this mode! They somestimes don’t, depending on how they are built.
Generally, use the Responsive dimensions mode that lets you type in specific pixel dimensions for width/height. Or you can use the divided bar underneath to quickly jump through common/ballpark widths. And remember that you aren’t targeting devices—you are looking for when your content breaks.
You can also use the zoom dropdown to approximate views larger than your current screen! This is great for developing on a laptop. It won’t be precise, but it’s better than nothing.
The Options menu also has some handy tricks, like showing rulers or capturing full-length screenshots!
Always check your work on the real thing, as much as possible!
This is just a quicker preview, but isn’t always perfectly accurate—and also won’t reflect any device-specific behaviors around scrolling or rotating. (I’m looking at you, iOS Safari.)
The Console
The console is used to help you work with JavaScript, by logging messages (and any errors) from your code as it runs.
If your tools are already open, you can show the console (as a drawer) in Options ellipses, or as a whole panel to the right of Elements.
On the Mac, Hit ⌘-⌥-J (command-option-J) to go right there!


The console as a drawer, at the bottom right.
This area will show any messages logged from your JavaScript with console.log().
Warnings and errors (like missing files, or bad JS syntax) will also be shown here in yellow and red, respectively—usually with clickable line-numbers to the right, to take you right to the problem. You can clear the buffer (what is showing) with the little crossed circle.
You can also evaluate JavaScript here directly, by typing (with some nice auto-completion) into the bottom of the console—like console.log('Hello, world!'). You can use this to test out parts of your code immediately, like with document.querySelector('main'). If it returns (shows) your element in response, your selector is working!
This page was adapted (ever so slightly) from Michael Fehrenbach's page on DevTools.